ブログのデザインって難しいですよね。
特にモバイル画面のデザインってPCよりも情報が少ないです。
最近Cocoonのモバイルページのデザインをいじってたのですが、三本線のメニュー(ハンバーガーメニュー呼びます)の実装に躓いたので備忘録としてやり方を書き残しておきます。
設定は手順通りに進めれば10分程度で完了します。

この記事はこういう人におすすめ。
・Cocoonでハンバーガーメニューを実装したい
・モバイルヘッダーを設定したけどメニューが表示されなくて困っている
ハンバーガーメニューとは
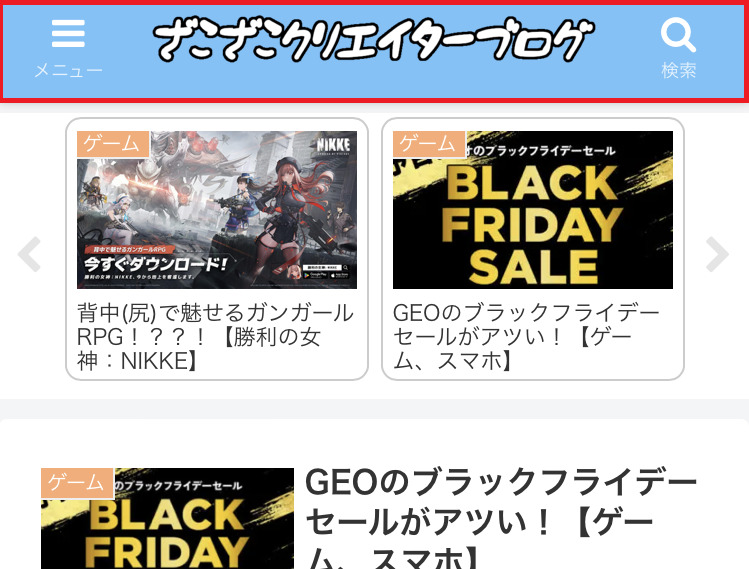
ハンバーガーメニューはモバイル画面の上部によくあるナビゲーションメニューです。

ハンバーガーメニューをタッチすると隠れていたメニューがスライドインします。
モバイルは表示領域が狭いので色々なメニュー(プロフィールやカテゴリなど)を設置したい場合はこの場所を活用するといいです。

手順1 モバイルヘッダーを設定する
まずは、モバイルヘッダーを作成してみましょう。
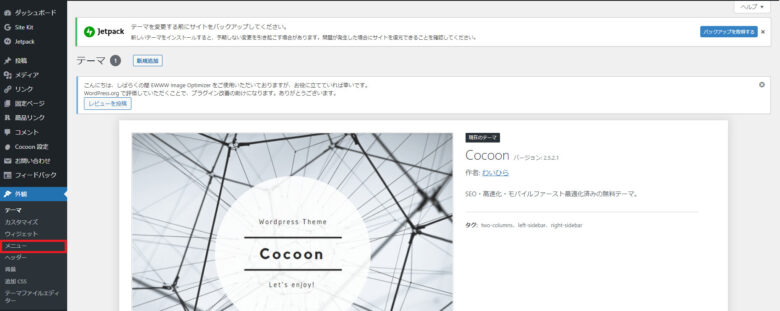
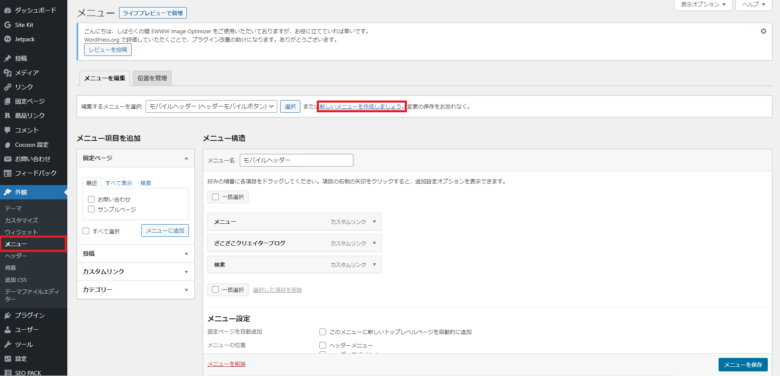
WordPress の管理画面から「外観」→「メニュー」を選択します。

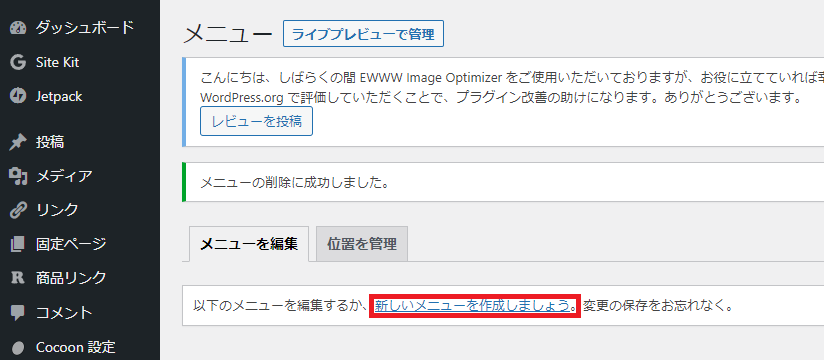
「新しいメニューを作成しましょう」をクリックします。

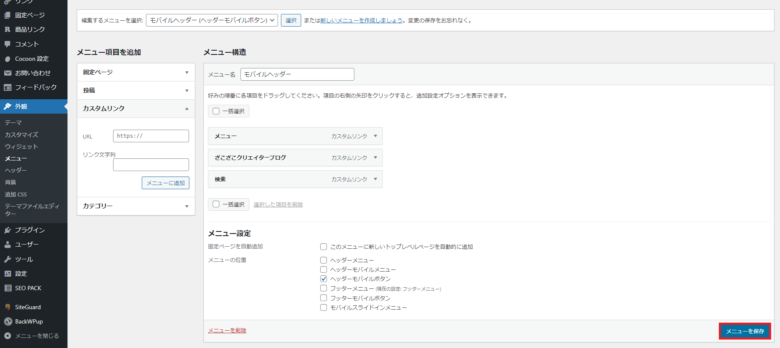
「メニュー構造」内の「メニュー名」に名前を入力しましょう。
ここではモバイルヘッダーという名前をつけます。
名前をつけたら「ヘッダーモバイルボタン」にチェックを入れて、「メニューを作成」をクリックしましょう。

このあとはヘッダーメニューに要素を追加していきます。
ここでは、左からハンバーガーメニュー、サイトロゴ、検索にします。
左上(メニュー)の設定
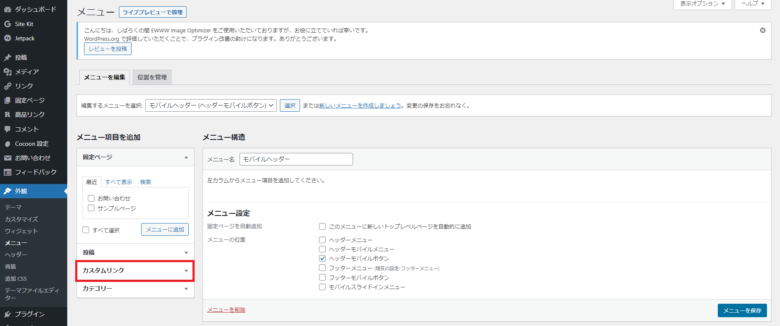
「メニュー項目を追加」が有効になるので、「カスタムリンク」をクリックしましょう。

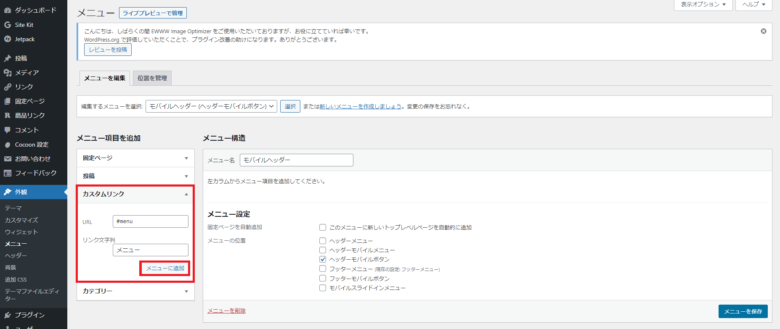
カスタムリンクが開くので、「URL」に「#menu」、「リンク文字列」にメニューに表示したい文字を入力します。ここでは「メニュー」としました。
URLに「#menu」を入力することでモバイルヘッダーにメニューが表示されるようになります。
入力したら「メニューに追加」をクリックします。

「メニュー構造」に「リンク文字列」に入力したブロックが追加されたらOKです。
真ん中上(ブログのロゴ)の設定
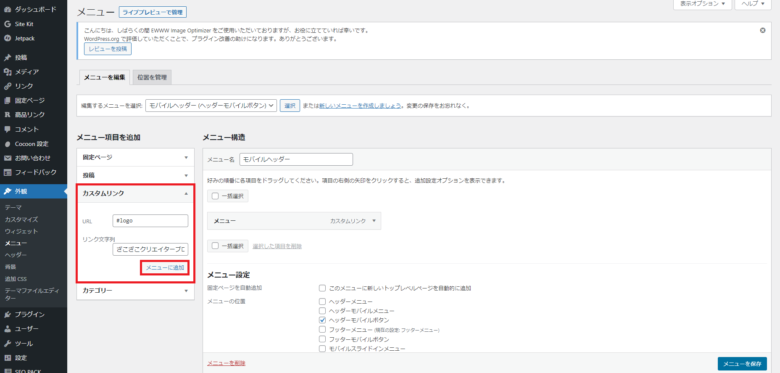
同じ要領で、「URL」に「#logo」、「リンク文字列」にメニューに表示したい名称を入力します。
URLに「#logo」を入力することでブログのロゴ画像がモバイルヘッダーに表示されるようになりますので特に「リンク文字列」には何を入れてもいいのですが、素直にブログタイトルを入力しておきましょう。
入力したら「メニューに追加」をクリックします。

右上(検索)の設定
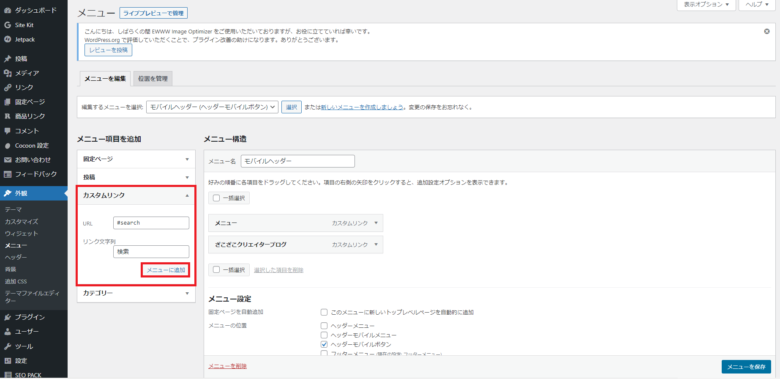
最後に「URL」に「#search」、「リンク文字列」にメニューに表示したい文字を入力します。
URLに「#search」を入力することで検索がモバイルヘッダーに表示されるようになります。
入力したら「メニューに追加」をクリックします。

「メニュー構造」にメニューが3つ追加したら、「メニューを保存」をクリックして保存します。

これでモバイルヘッダーの設定は完了です!
手順2 Cocoon設定を変更してモバイルヘッダーを表示させる
次にCocoonの設定を変更して、モバイル画面にモバイルヘッダーを表示させます。
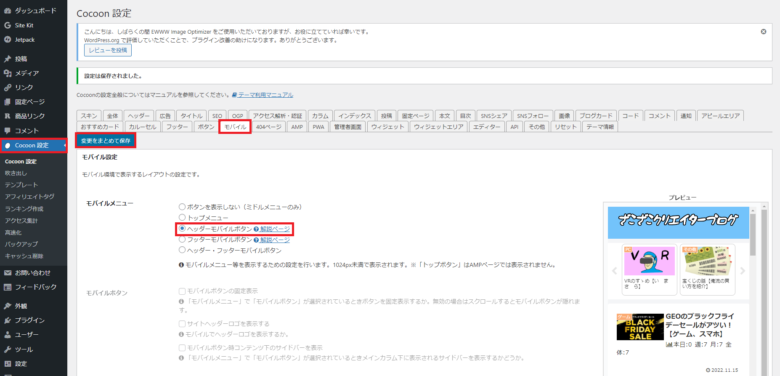
WordPress の「Cocoon設定」をクリックして設定画面を開きます。
上部の「モバイル」タブをクリックして、「ヘッダーモバイルボタン」にチェックを入れて「変更をまとめて保存」をクリックします。

プレビューか実機で確認してみましょう。(ロゴが二重で表示される場合は上図の「サイトヘッダーロゴを表示する」のチェックを外してください)

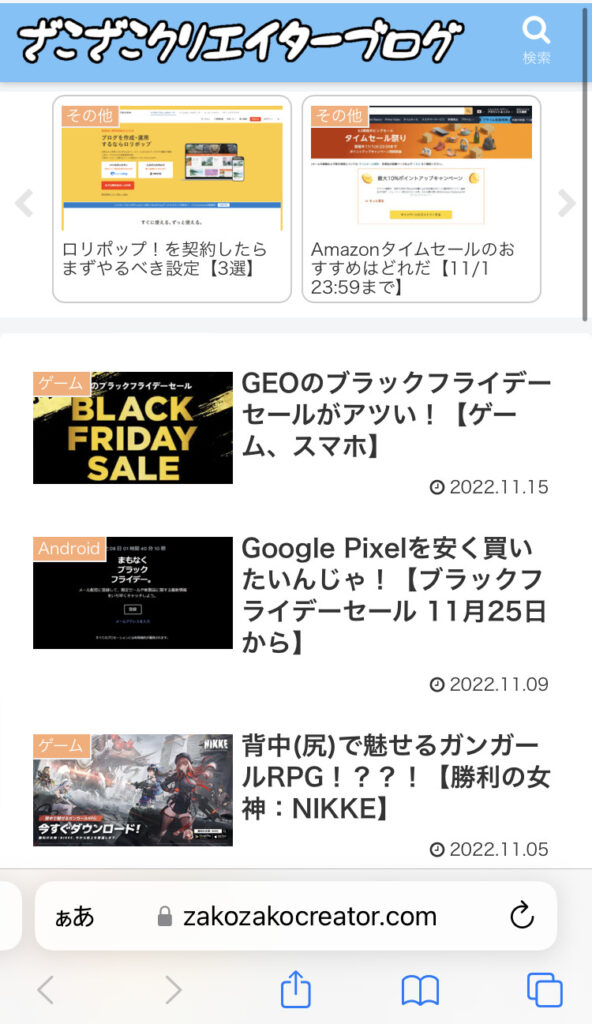
…手順1でメニューを追加したはずですが、表示されていないですね。
ここで悩みましたが、メニューの中に表示するメニューが設定されてないのが原因でした。

ややこしいなぁ。
手順3 スライドインメニューを作成する
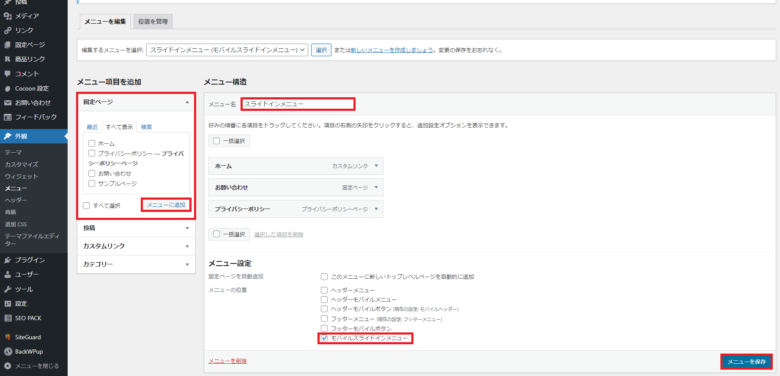
WordPress の「メニュー」設定を再度開きましょう。
「新しいメニューを作成しましょう。」をクリックして、スライドインメニューを作成していきます。

新しく作成したメニューの名前は「スライドインメニュー」としましょう。
ここにはハンバーガーメニューボタンをタップしたときに表示される項目を設定します。
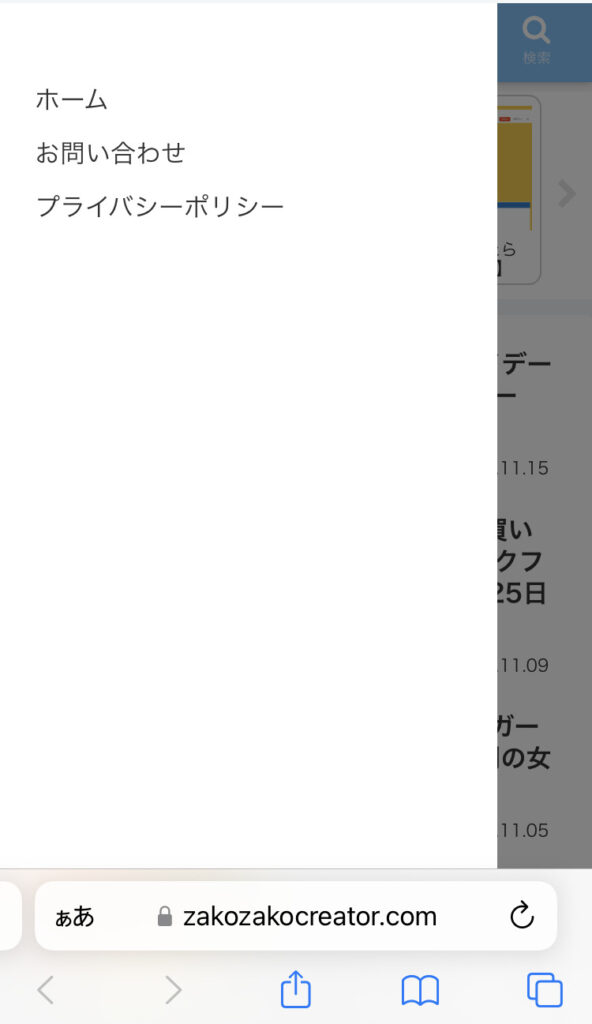
僕の場合は、「ホーム」、「お問い合わせ」、「プライバシーポリシー」を設定しました。
固定ページの他、カテゴリーや投稿を設定することができますので好みに合わせて設定してください。
設定し終えたら、忘れず「メニューを保存」してください。

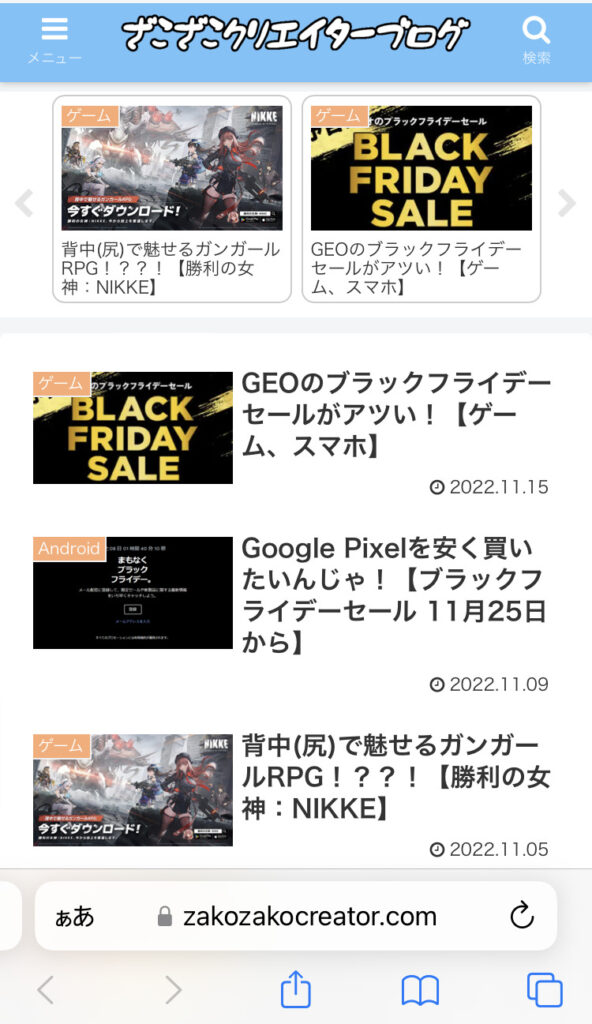
これを設定するとモバイルヘッダーにメニューが表示されるようになっていると思います。

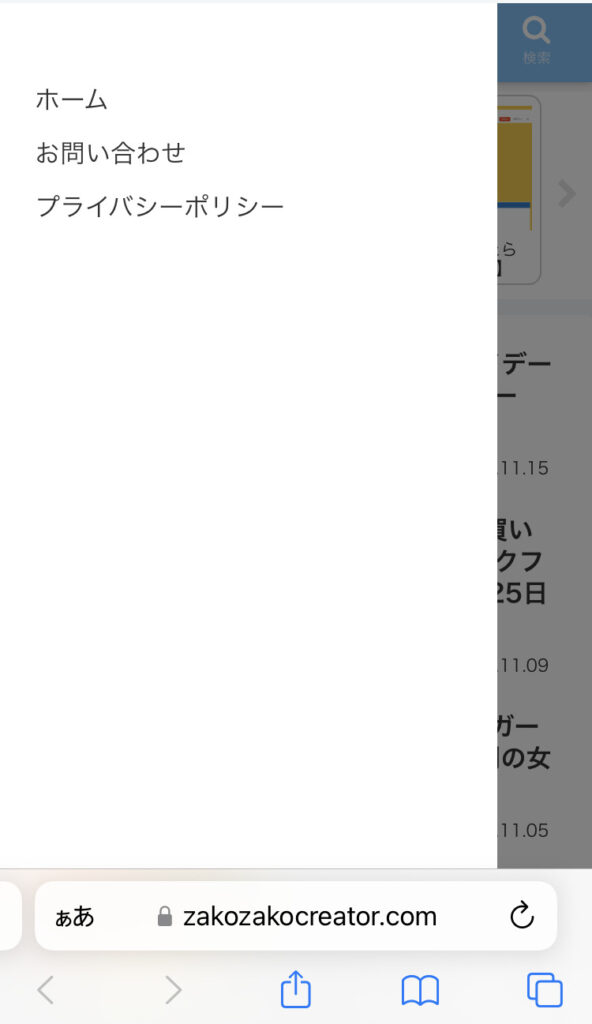
メニューをタップすると、スライドインメニューで設定した項目が出てきますね。

終わりに
ということでCocoonでハンバーガーメニューを設定する方法でした。
僕はこの設定で昨日1日がほぼ潰れたので疲れました。
皆さんはこんな設定さっさと終わらせて記事書きましょう。それでは。




コメント